Нам в Школе задали собрать промо-страницу, чтобы продать эту волшебную книгу. Да что там про нее писать, ее открыть на любой странице — сразу захочется. Теперь ищу ее в бумаге и выписываю из полностью крутой книги особенно крутые для меня моменты.
Про вовлечение
Есть страница, есть материал — элементы статьи: текст, заголовки, картинки. Есть читатель и его первая реакция. Слишком часто мы недооцениваем важность простоты, считает Ян: приколачиваем к странице материал, заливаем текст, потом пытаемся его «разбить» картинками. Вместо контроля над пространством и ведения читателя по полосе и по тексту мы искусственно создаем ему барьеры.
Есть 2 уровня редактирования, которые работают на вовлечение:
1. Быстро показываем ценность, выделяем самое важное, делаем заметным с первого взгляда.
2. Идем вглубь, расставляем акценты. Даем понять, где главное, а где второстепенное. Понимание, что что-то можно не читать, сделает читателю комфортно.
Пишите не слишком длинно, не слишком скромно, не слишком скучно. Вовлечь — значит добиться от читателя мгновенной реакции на материал.
Прочитать потом = прочитать никогда.
Подытожим: на вовлечение работают читательские привычки + ожидания + любопытство. Рассыпаем крючки, расставляем ловушки, затягиваем читателя внутрь материала. Неожиданно, но наиболее наглядными силками Ян считает слова, не картинки.
Крючки силки ловушки
Сочиняйте, в первую очередь, всё, что будет работать на вовлечение читателя: заголовки, подзаголовки, выноски и точки входа. Это заставит автора задуматься, ради чего он вообще делает материал. Хороший, притягательный макет полон смысла для каждого конкретного читателя. Каждая статья ловит на «что я с этого буду иметь?» и «как это влияет на мою жизнь?».
Заголовок
Самый важный элемент макета. Прокачиваем:
1. Активный глагол, чтобы читатель увидел в статье инструмент: действие — результат.
2. Волшебное слово «вы». Чтобы он подумал: — я?
Это не ново, но вот крутой и вечный совет: чтобы проверить эффективность заголовка, прочтите его вслух, а потом спросите: «Ну и что?». Если ответ: «И ничего» или «Так себе», значит, у вас не получилось.
Если материал не выстроен вокруг читательского эгоизма, его не прочитают. Тогда зачем писать?

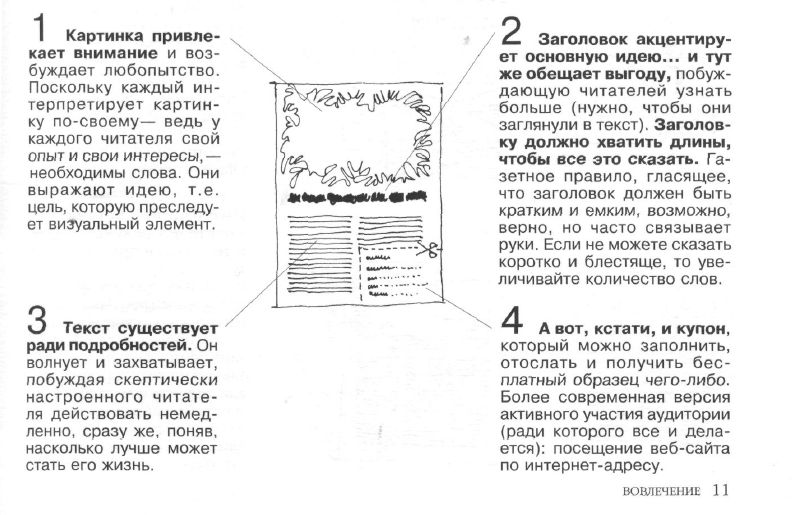
Не удержалась, стащила картиночку про вовлечение) Почитайте внимательно: это еще 4 крутых совета
Иллюстрация
Вовлекает читателя, возбуждает эмоции и любопытство. Манипулируйте эмоциями читателя, чтобы добиться мгновенного понимания. Но не переигрывайте. Ян советует:
Утрируйте изображения с осторожностью, только если это поможет объяснить.
Замените длинное описание инфографикой. Читать не будут, рассматривать будут. Делайте картинки понятными.
Ставьте картинку над заголовком, так она отведет читателя к тексту на странице. Поставьте заголовок под картинкой, как если бы это была подпись. Тогда читатель естественно перейдет от рассматривания к чтению.
Никогда не оставляйте иллюстрации без подписей. И всегда ставьте подписи именно под картинкой — так привык читатель. Подписи притягивают любопытных и затягивают в материал, если они интересные. Там должна тоже быть наживка, что-то соблазнительное, что расскажет «что мне за это будет».
Никогда не заставляйте читателя искать пояснения где-то в другом месте. Это бесит.
Вывод: Не так важна красота страницы, как скорость и легкость понимания.
Точка входа
На каждой странице должна быть четкая и привлекательная точка входа. Доминантная, такая, которую невозможно пропустить.
Текст, картинка, диаграмма — что угодно, что остановит того, кто листает страницы. Эта доминанта должна разу объяснить читателю тему, смысл, пользу материала. И зачем ему узнавать больше.
Текст
Короткие кусочки притягивают сильнее длинного полотна. Не так страшно читать их, они требуют меньше усилий и времени.
Колонки и подвалы делают из дополнительного материала отдельные заметки. Дайте каждому куску дополнительной инфы свой заголовок и картинку.
Структура
При быстром прочтении читатель должен все понять из заголовка, лида и подзаголовков.
Подзаголовки задают структуру текста. Они должны быть активно полезны: заметные, информативные, длинные.
Превратите издание в полезный справочник. Добавьте долгоиграющую пользу, чтобы его не выбросили. В контексте сайта: чтобы на него возвращались.
Вот небанальный пример: когда-то я писала о настольном теннисе одну-две новости в день. Много переводила с английского. И была очень частым гостем на сайте одного товарища, который собрал у себя короткий словарик настольнотеннисных терминов.
Пространство
Оно пластично, течет слева направо, помогает проще считывать смысл. И я обожаю эту книжку за такую мысль.
Большой текст читают в два просмотра:
Первый просмотр — сканирование, жизненно важно сделать его интересным и информативным
Второй — чтение, тут роль играет информация, то есть содержание, текст
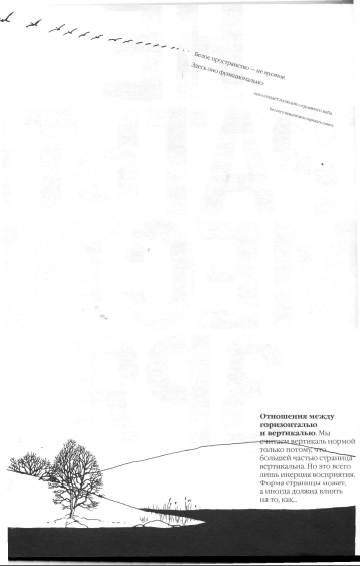
Когда вы начинаете обдумывать работу, учтите, что бумага для вас — не просто листы, из которых сделан ваш продукт. Гораздо важнее (хотя и тоньше) ее роль в качестве носителя пространства, в котором разместится все напечатанное. Замените бумагу на экран и посмотрите ниже:
«Не тратьте место зря», — 5 раз повторяет Ян, а потом мы видим вот такую страницу. То есть, вы понимаете: тратьте сколько угодно места. Но со смыслом.
Пытаться втиснуть в пространство страницы или экрана максим букв — это безумие. Ян говорит: «ложная экономия». Важно не сколько вы впихнули в страницу, а сколько осталось в голове у читателя.
Пространство помогает понимать материал.
Думайте горизонтально: последовательность страниц играет роль, разворот сильнее 1 страницы, журнал — это одна цепочка страниц. Совет работает и для текстов в вебе: думайте вертикально, если делаете одностраничник или лонгрид. Думайте цельно, когда работаете на многостраничным сайтом. И тут мы подходим к теме ритма.
На внимание читателя влияет то, что он только что увидел, и интерес к тому, что будет дальше. В хорошем продукте целое обязано делать больше, чем просто быть суммой частей. Пусть течение пространства — горизонтальное или вертикальное, неважно — работает на вас, усиливая общий эффект от продукта.
Умелые коммуникаторы используют четвертое измерение: время, чтобы создать ритм продукта и встроить в него сюрпризы, эмоциональные взлеты и падения.
Сетка
Планируйте несколько важных мест, остальное пусть останется спокойным.
Самое сильное впечатление производит одинокая гора, стоящая на равнине.
Равнина — это базовая сетка. Когда мы нарушаем эту базу, появляется возможность выделить особое место в длинном материале. Поставьте в стратегическое место что-то неожиданное, что разорвет ритм и точно запомнится. Разумно используйте такие сюрпризы — чередуйте их со спокойными блоками или страницами. Это только усилит эффект.
В основе дизайна многостраничного или «многокликового», как сказал автор, продукта лежит базовый ритм. Повторение одной и той же конструкции придает проекту лицо, помогает читателю разобраться в материале, почувствовать сравнительную важность разного материала.
Человек осваивается, привыкает, проще ориентируется и успокоенный залипает в материале. Сюрпризами и разрывом ритма мы управляем его вниманием, можем подвести к нужным действиям. Вроде, это всё хорошо и понятно, но есть минусы:
- одни и те же ритмические рисунки делают разные сайты похожими друг на друга, вас могут не запомнить
- стандартизация подменяет оригинальное творческое мышление дизайнеров и редакторов жесткими шаблонами. Они начинают думать, как «залить текст в колонки», а не как сделать классный материал для читателя. Такое избегание рисков скучно. Вы потеряете внимание.
Так что не бойтесь ломать стандартные схемы и придумывать каждый отдельный материал с чистого листа, отталкиваясь от смысла и задач конкретного текста.
Продукт остается целостным, если сохраняется его однородность в шрифтах, размерах и интерлиньяже.
Сетка помогает сочетать жесткость и свободу. Стандартные колонки делают страницу простой и привычной. Все их используют. При этом ничто не мешает объединять колонки, тем самым варьировать их ширину под конкретные редакторские задачи. Вариации размеров шрифта и ширины колонок создают разнообразие, помогают читателю понять материал, управляют вниманием, опять же.
Чем крупнее смотрится текст, тем более значим он в глазах читателя. Крошечный шрифт в узких колонках подойдет для неформальных мелочей. Варьируйте его с базой, будет интересно.
Не грех повторить базовое правило работы со шрифтами:
Чем крупнее шрифт — тем шире колонка
Чем длиннее строка — тем больше интерлиньяж
Я знаю это в теории, но на практике еще слабовато использую. Тренируюсь. Вот еще пара картинок с советами от автора:
Сетка должна стать не смирительной рубашкой, а полезным инструментом. Ничто не мешает компоновать издание на базе нескольких соотнесенных между собой сеток, каждая — для своей задачи.
Поля
В умелых руках и поля добавляют ценности продукту. Поля активно работают над впечатлением, которое производить продукт:
- равномерная предсказуемость полей делает продукт более цельным, а чтение — более комфортным
- узкие поля и много букв — снижают важность текста, его не будут читать
- широкие поля делают то, что внутри уникальным, даже с оттенком роскоши. Например: представьте бриллиантовое кольцо, одно на бархатной подушечке.
Верстка навылет создает впечатление, что картинка уходит за края страницы, и этим привлекает внимание, усиливает впечатление от картинки. Поэтому стоит внимательно подумать, что ставить в вылет. Предмет — плохо, он имеет границы. Пейзаж — хорошо, он утащит за собой читателя.
 От рыхлой верстки как правило мало толку. Она просто рыхлая — и всё.
От рыхлой верстки как правило мало толку. Она просто рыхлая — и всё.
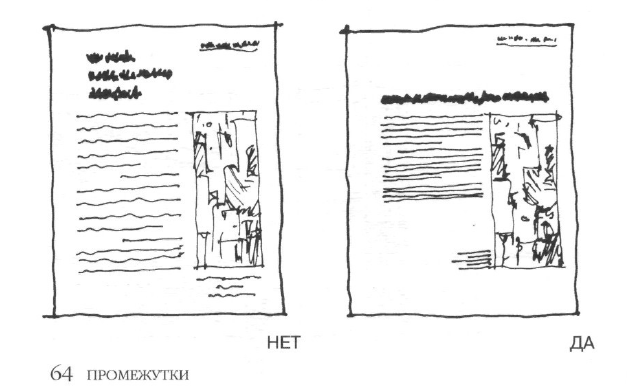
Отжимайте место из промежутков между элементами, объединяйте их в крупные фрагменты и «заворачивайте» в них текст и иллюстрации. Пусть пространство концентрирует элементы, из которых создана страница.
В этом месте я поняла, что всё полезное из книжки не выпишу. Там еще целое море советов про картинки, картинок с советами, примеров верстки, работы с любыми элементами материала, которые только можно вообразить. Очень круто, хочу в бумаге.
Мораль истории
Книга Яна Уайта научит смотреть на текст как на продукт. Это неприлично практичное руководство для дизайнеров и редакторов. Эту книжку дизайнер и редактор проекта должны перелистывать вместе, как влюбленные — меню в кафе, или первоклашки свежий любимый комикс. Тогда наступит мир, вечная весна и отличные продукты.